原文参考《javascript忍者秘籍》第二版第二章
主要包含的内容有:
- web运用生命周期中的各个步骤
- 处理html代码来生成web页面
- javascript代码的执行顺序
- 获取与事件的交互
我们对javascript的探索是在web运用客户端和作为javascript执行引擎的浏览器的上下文中展开的。为了使继续探索作为语言的javascript和作为平台的浏览器有一个强健的基础,首先我们必须理解整个web运用的生命周期,尤其是我们的javascript代码是怎样融入到这个周期中的。
在本章中,我们将从请求页面的那一刻起,通过用户执行的各种交互,一路深入探讨客户端Web应用程序的生命周期,直到页面关闭。首先我们将探索页面是怎样通过处理html代码来构建的。然后我们把焦点集中于增加了非常需要的动态性到我们的页面上的javascript代码执行上。最后,我们将研究如何处理事件,以便开发响应用户操作的交互式应用程序。
在这个过程中,我们还将探讨一些基础的web运用概念如DOM(一种web页面的结构化表示)以及事件循环(决定了运用如何处理事件)。让我们一起深入吧!
你知道吗?
问题一:
浏览器总是根据给定的HTML构建页面吗?
问题二:
一个Web应用程序可以一次处理多少个事件?
问题三:
为什么浏览器必须使用事件队列来处理事件?
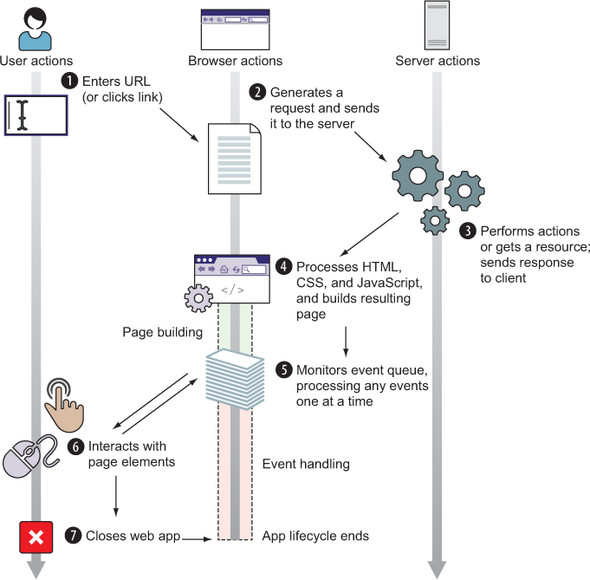
生命周期概览
典型客户端Web应用程序的生命周期从用户在浏览器的地址栏中键入URL或单击链接开始。假设我们想查找一个术语,然后转到谷歌的主页。我们输入url www.google.com ,如下图所示。
客户端Web应用程序的生命周期从用户指定网站地址(或单击链接)开始,到用户离开网页时结束。它由两个步骤组成:页面构建和事件处理
浏览器代表用户制定发送到服务器的请求2,服务器处理请求3形成一个组合了HTML、CSS和JavaScript代码的响应。当浏览器接收到这个响应的时刻也就是我们的客户端web应用真正开始其运行。
因为客户端web运用是图形用户界面(GUI)应用,它们的生命周期和其他GUI应用是相似的(考虑标准桌面运用或者手机运用)并且分作下面的两个步骤:
- 页面构建-设置图形界面。
- 事件处理-进入一个循环5来等待事件的发生,以及唤起事件处理器。
运用的生命周期将在用户关闭或者离开web页面时停止。
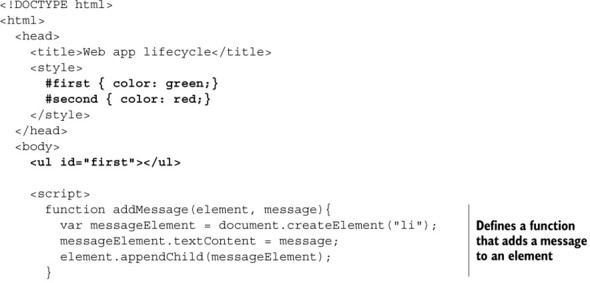
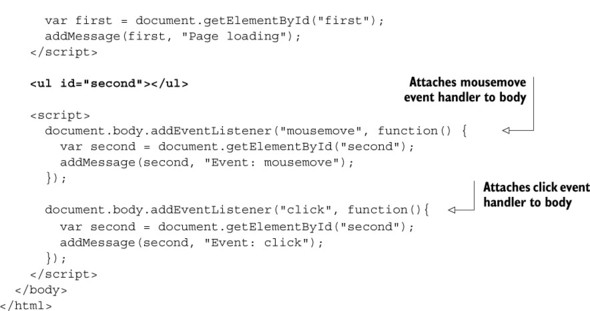
现在让我们看一个使用简单UI响应用户行为的web运用的例子:每当用户移动鼠标或者点击页面一条消息就会呈现出来。我们将在本章中一直使用这个例子。
由响应事件的GUI构成的小型web运用
上图首先定义了两个css规则,#first和#second,用来指定id为first和second的元素的文本颜色(这样我们可以轻易地分辨)